Resources
Tools
I've built 6 public tools ranging from Figma plugins, annotation libraries, as well as design system strategy tools




Articles
I've built 9 public tools ranging from Figma plugins, annotation libraries, as well as design system strategy tools
-
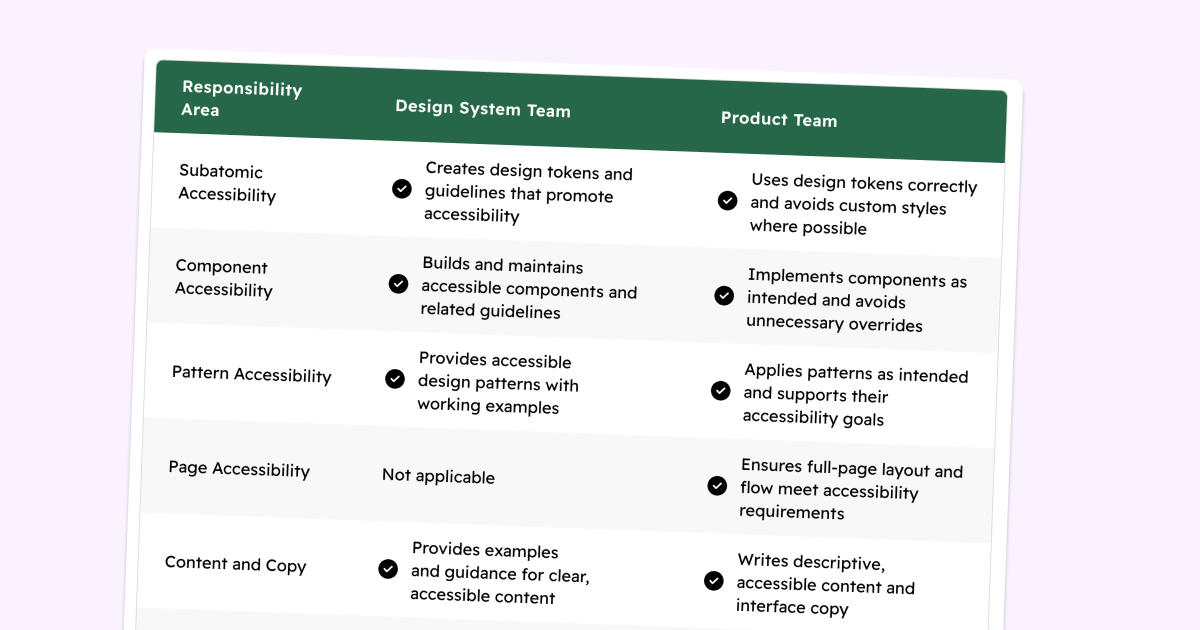
 April 4, 2025 Mantis & Co.Who Owns Accessibility When You Have a Design System?
April 4, 2025 Mantis & Co.Who Owns Accessibility When You Have a Design System? -
 April 3, 2025 Mantis & Co.Proving the ROI of Design Systems and Accessibility By Working Closer Together
April 3, 2025 Mantis & Co.Proving the ROI of Design Systems and Accessibility By Working Closer Together -
 December 28, 2024 Mantis & Co.The Future of Accessibility in Design
December 28, 2024 Mantis & Co.The Future of Accessibility in Design